BtoBビジネスにおいて、「ランディングページ」を活用して成果を出す企業が増えてきました。しかしながら、ランディングページがどのようなものなのか、どのようにすれば効果を発揮できるのかうまく言語化できていないマーケターの方も多いのではないでしょうか。
本記事では、ランディングページの意味やホームページとの違い、効果的なランディングページを作成するための具体的な要素と制作過程を解説します。ランディングページの持つ力を理解し、具体的な制作過程をイメージすることで、自社でのランディングページの活用方法が明確になるでしょう。
ランディングページ(LP)とは?
ランディングページとは、特定の目的を達成するために設計されたウェブページのことです。その言葉の意味と、ホームページとの違いについて解説します。
ランディングページという言葉の意味
そもそも「ランディング」とは、英語で「着地する」という意味を持ちます。インターネットの世界では、ユーザーがウェブサイトに「着地」することを指します。したがって、「ランディングページ」は、ウェブ広告や検索エンジンから訪れたユーザーが最初に「着地」するウェブページを指す言葉です。具体的には、商品やサービスの詳細、資料請求フォームなど、ユーザーが求める情報やアクションを直接行えるページがランディングページとなります。
ホームページとランディングページの違い

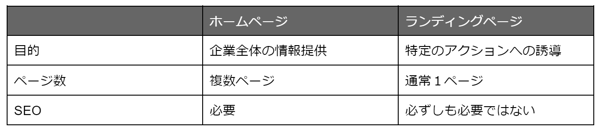
ホームページとランディングページは、その目的と構造に大きな違いがあります。ホームページは企業や組織の顔として、その全体像を表現する場所です。多数のページで構成され、自由に閲覧できるのが特徴です。一方、ランディングページは一つの目的に特化し、通常は1ページのみで構成されます。訪問者が特定のアクションを取ることを目指し、その流れが設計されています。SEO対策もホームページでは必要ですが、ランディングページでは必ずしも必要ではありません。
ランディングページを作成すると効果的なシチュエーション
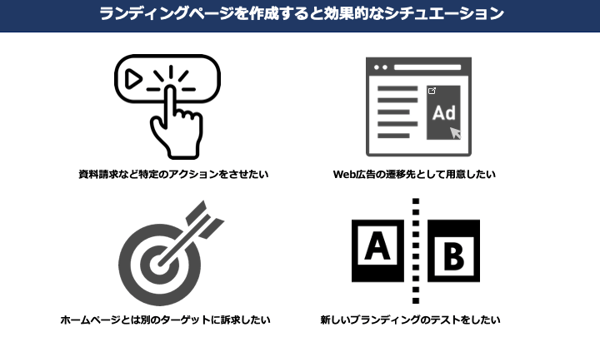
ランディングページを作成する理由は、特定の目的に対して効果的なアクションを訪問者に促すことにあります。具体的な目的が設定でき、それに向けた訴求が必要な場合に、ランディングページはそのパワーを発揮します。一方、多岐にわたる情報を提供する場合や、特定のアクションに絞り込めない場合は、ホームページの作成を検討することもあります。以下に、ランディングページ作成が特に効果的なシチュエーションを具体的に解説します。

1.ユーザーに資料請求や問い合わせ等のアクションをさせたい
特定のアクション、例えば資料請求や問い合わせをユーザーに促すとき、ランディングページはその効果を発揮します。ランディングページは、目的に向けた情報を簡潔に1ページで伝えることが可能なため、ユーザーの行動を明確なアクションに結びつけやすいのです。一方、ホームページは一般的に多くの情報を提供し、ユーザーをサイト内に回遊させる目的があります。しかし、特定のアクションを促すという目的においては、余計な情報による混乱を避け、ユーザーをダイレクトに目的へと導くランディングページが優れています。
2.Web広告の遷移先として用意したい
Web広告は一見するだけでなく、クリックを促しユーザーを特定のページへ誘導することが目的です。そのため、広告からの遷移先はユーザーが求める情報を的確に提供し、さらなるアクションへ導くことが重要ですが、ランディングページはこの役割を果たします。
広告で伝えたメッセージを反映し、製品やサービスについて具体的な訴求を行い、ユーザーを購入や問い合わせといった具体的なアクションへと導く役割を担います。
3.ホームページとは別のターゲットに訴求したい
ホームページは、企業全体の情報を広く網羅的に伝えるための場所で、そのターゲットは広範囲にわたります。一方、ランディングページは、特定のターゲットに特化したメッセージを伝えるために作られます。例えば、特定の商品やサービス、キャンペーンを推進するためのページなど、それぞれ異なるターゲット層へ向けた訴求を行うことが可能です。また、ユーザーがどのような経路でページに辿り着いたか(SNS、メールマーケティング、検索エンジンなど)によって、訴求内容を最適化することもできます。
4.訴求や新しいブランディングのテストをしたい
新たな訴求方法やブランディングのアイデアをテストしたい場合にも、ランディングページは強力なツールとなります。ランディングページの作成は比較的低コストであり、ホームページ全体をリニューアルするよりも、ランディングページを作成する方が手間とコストが少なくて済みます。また、ランディングページは一定期間の運用後に改善点を見つけて修正することが容易で、新たな試みに対するリスクを抑えられます。加えて、ランディングページはA/Bテストが行いやすいという特性があります。同じテーマで異なるデザインやメッセージのページを作成し、どちらがより効果的かを客観的に比較検討することが可能です。
ランディングページの種類と特徴
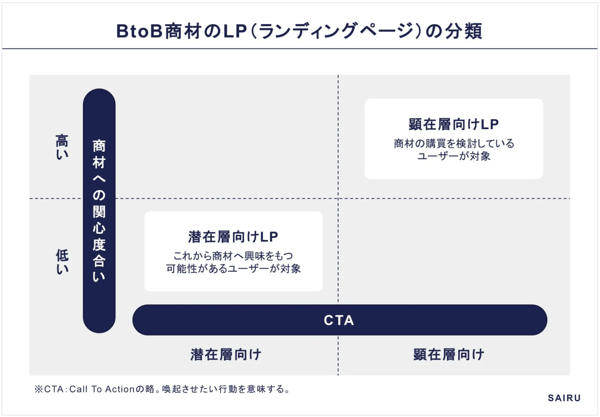
ランディングページを設計する際には、来訪者の商材への関心度合いを最初に考えることが重要です。この関心度合いにより、訴求の方向性やメッセージの内容が大きく変わります。特に、ユーザーの関心度により「顕在層向け」と「潜在層向け」の二つの大きなカテゴリにランディングページは分けられます。それぞれの特性について詳しく見ていきましょう。

出典:SAIRU
顕在層向け
顕在層向けのランディングページは、具体的な商品やサービスへの興味や関心が既にあるユーザーを対象にしています。既に商品の比較検討を行っている層であるため、比較検討に必要な情報をすぐに提供できるように設計されていることが多いです。顕在層向けのランディングページは、ユーザーの既存の関心を引き出し、具体的な行動を誘導することを目的としています。そのための具体的な要素については、次の章でくわしく説明します。
潜在層向け
潜在層向けのランディングページは、まだ具体的な商品やサービスへの興味や関心が明確でないユーザーを対象にしています。これらのページは資料の紹介と最低限の入力フォームをシンプルに備えていることが一般的です。商品の情報収集を行っているユーザーに対して、特定の資料や情報を提供する構成になっており、提供される情報は、ユーザーが製品やサービスについての理解を深め、最終的に具体的な興味や関心を持つきっかけになることを期待したものになっています。潜在層向けのランディングページに必要な要素については、次のセクションで詳細に説明します。
効果を発揮する顕在層向けランディングページの要素
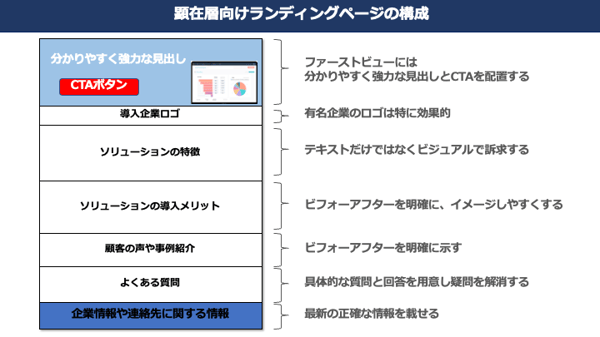
顕在層向けのランディングページは具体的なアクションをユーザーに促すための特徴的な要素が必要です。その要素には、見出し、明確なCTA、企業ロゴ、ソリューションの特徴とメリット、顧客の声や事例紹介、よくある質問、そして企業情報や連絡先などが含まれます。これらの要素については次の各節でくわしく説明します。

1. わかりやすく強力な見出し
ランディングページの見出しは、訪問者が最初に目にする部分であり、そのページが何を提供し、どのようなサービスであるのかを明確に伝える役割を果たします。そのため、見出しはわかりやすく、強力でなければなりません。具体的には、訪問者が求めている解決策を明確に示し、その価値を簡潔に伝えるような表現が求められます。一瞬で訪問者の関心を引きつけ、サービスの特徴とその利点を認識させることが重要です。
2. 明示されたコールトゥアクション(CTA)
コールトゥアクション(CTA)は、ランディングページで訪問者に行動を促す重要な要素です。CTAは「詳細を知る」「資料をダウンロードする」「問い合わせる」など、訪問者に対して何を行って欲しいのかを明確に示します。これにより、「サービスに興味はあったけどどこから問い合わせすればいいのかわからなかった」といった機会損失を防ぐことができます。また、HubSpotの調査によると、同じクリエイティブでもページ最下段にCTAを配置すると、最上部に配置した時と比べ22.72%コンバージョン率が低下するという結果があります。この調査結果からも、原則CTAはファーストビューに配置しましょう。

出典:HubSpotマーケティングブログ
3.導入企業のロゴ
導入企業のロゴはランディングページにおいて信頼性を高める役割を果たします。ロゴは視覚的な情報であり、言葉以上に強い影響力を持つことがあります。特に、有名企業があなたのサービスを利用していることを示すと、訪問者は「あの企業も利用しているのだから、このサービスは信頼できる」と感じやすくなります。
4.ソリューションの特徴
ソリューションの特徴を明確に伝えるためには、テキストだけでなくビジュアルでの訴求が効果的です。図解や実際の画面キャプチャを使用して、サービスがどのように動作するのか、どのような効果や恩恵を提供するのかを視覚的に示すことで、訪問者の理解を深めます。
5.ソリューションの導入メリット
ソリューションの導入メリットは、訪問者が商品やサービスの価値を理解し、購入の決定を下す重要な要素です。ビフォーアフターを明確に示すことで、導入前の問題点と導入後の改善効果を具体的に伝え、訪問者にとってのメリットを具体化します。
これにより、サービスの導入によってどのような成果が期待できるのかをイメージしやすくし、訪問者がアクションを起こす意欲を高めます。
6.顧客の声や事例紹介
顧客の声や事例紹介は、ランディングページにおける信頼性を強化するのに役立ちます。実際に製品やサービスを導入している顧客からの声や、具体的な使用例は、訪問者に対して製品の有効性や実用性を具体的に伝える効果があります。これにより、ユーザーの不信感を解消し、どのような課題やユースケースで製品が力を発揮するのかを明確に伝えることが可能になります。
7.よくある質問
「よくある質問」は、ランディングページを見たユーザーが持つであろう質問を予測し、それらに対する明確な答えを提供するための部分です。理想的には、他のセクションの情報が十分明瞭であれば、ユーザーが疑問を持つことは少ないはずです。しかし、保険として、また訪問者が製品やサービスに関する詳細な情報を得られるようにするためにも、よくある質問セクションは非常に役立ちます。具体的な質問とその解答をリストアップすることで、ユーザーは自分の疑問を解消し、製品に対する理解を深めることができます。
8.企業情報や連絡先に関する情報
企業情報や連絡先に関する情報は、ランディングページの重要な要素の一つです。ここの情報が不正確だとランディングページの信頼性が一気に低下します。企業の名前、住所、連絡先などは必ず最新のものに更新し、常に正確なものを記載するようにしましょう。
効果を発揮する潜在層向けランディングページの要素
潜在層のユーザーは、顕在層とニーズや購買意欲の段階が異なるため、ランディングページに必要な要素も異なります。潜在層向けの要素としては、わかりやすい見出しや資料内容の簡潔な説明、資料の表紙や中身のイメージ、対象者やメリットの明示、必要最低限の入力フォーム、規約やプライバシーポリシーへの同意が挙げられます。これらの要素については次の各節でくわしく説明します。
1. わかりやすい見出し
潜在層向けランディングページでも、見出しは極めて重要です。ファーストビューは訪問者に対して最初に与える印象となり、そのページで何が得られるのかを明確に伝える役割を果たします。そのため、「このページではどのような資料や情報が手に入るのか」を見出しに明確に記載することが必須です。また、広告から遷移してきたユーザーが混乱しないよう、広告の訴求と見出しの内容が一致していることも大切です。
2.資料内容等に関する簡潔な説明
潜在層向けランディングページには、ユーザーが得られる情報や資料の内容を簡潔に説明することが重要です。資料の主題やその内容がどのようにユーザーの問題解決に役立つのか、またどのような知識や情報が得られるのかなど、メリットを具体的に示すことでユーザーがアクションを起こしやすくなります。
3.資料の表紙や中身のイメージ
資料の表紙や中身のビジュアルをランディングページに掲載することは、ユーザーの関心を引き付け、コンバージョン率を向上させるために有効です。資料のビジュアルは、文字だけで説明するよりも直感的に内容を伝え、求めている情報が得られそうという期待感をユーザーに与えます。特に目を引くスライドや表紙のデザインを掲載することで、資料の価値をより具体的に示すことができるでしょう。
4.対象者やメリットを示す
ランディングページにおいて、「この資料はこんな方におススメです」や「このような情報が得られます」といった対象者やメリットを明示することは非常に重要です。これにより、訪問者は自分がその対象者であると感じ、資料のメリットが自身の問題解決に役立つと認識することが容易になります。具体的には、資料が提供する知識や情報がどのような人々の課題を解決するのか、あるいはどのような利益をもたらすのかを具体的に説明します。これにより訪問者は自分自身の状況を資料の内容と関連付けることができ、アクションを起こす動機につながります。
5.必要最低限の入力フォーム
ランディングページでは、ユーザーが手間をかけずに行動を起こしやすいよう、入力フォームは必要最低限に抑えることが推奨されます。特に潜在層向けのランディングページでは、利用開始時期など具体的な情報を尋ねるのではなく、基本的な「氏名・氏名カナ・メールアドレス・会社名・部署名・電話番号」程度の入力に留めるのが一般的です。これにより、ユーザーのアクションへのハードルを下げ、コンバージョン率を高めることが期待できます。オウンドメディアの購読については、メールアドレスのみの入力に留めておくケースもあります。訪問者のアクセスをより容易にし、まずは接点を持つことが重要です。
6.規約やプライバシーポリシーへの同意
ランディングページにおいて、ユーザーの個人情報を収集する場合は、その情報がどのように利用・管理されるのかを明示した規約やプライバシーポリシーへの同意が必須となります。これは、ユーザーの個人情報を尊重し、信頼関係を築く上で重要なステップになります。多くのマーケティングオートメーション(MA)ツールでは、これらの規約やプライバシーポリシーへの同意を含むフォームが提供されています。ユーザーはこれらの規約やポリシーに同意することで、自分の情報が適切に保護され、かつ適切な形で利用されることを理解・納得することができます。
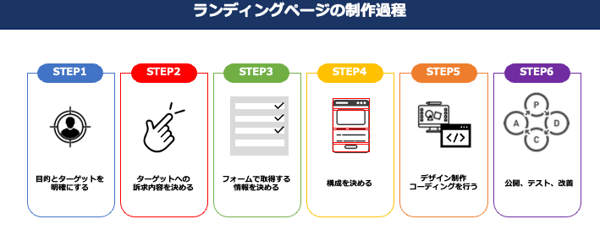
失敗しないランディングページの制作過程
ランディングページの制作過程は複数のステップから成り立ち、それぞれが重要な役割を果たします。目的とターゲットの明確化、訴求内容の決定、情報取得のフォーム設定、構成の設計、デザインとコーディング、そして最後に公開、テスト、改善のフェーズと続きます。各ステップを理解し、適切に行うことで、効果的なランディングページを作成することが可能となります。

1.目的とターゲットを明確化する
ランディングページ制作の第一歩は、その目的とターゲットを明確に定義することです。目的が明確でなければ、その後の制作過程で方向性がぶれてしまう可能性があります。目的が明確化できれば、次にターゲットとなるペルソナも明確にしましょう。誰に対して訴求するのか、その人たちはどのような業界で働き、どのような課題を持っているのかを深く理解することが成果を上げるランディングページの制作には重要です。ペルソナを明確にすることで具体的なメッセージングやコンテンツの方向性を決定するための基盤が形成されます。既存の顧客を基にしたデータ分析や市場調査を行うとよいでしょう。
2.ターゲットへの訴求内容を決める
次のステップは、訴求内容を決めることです。訴求内容は、ターゲットが抱える課題に対して、どのようなソリューションを提供できるのかを明確にする必要があります。あなたのサービスがどのような問題を解決するのか、そのサービスを利用することでどのようなメリットが得られるのか、ターゲットのニーズや期待を理解しメッセージを明確に伝えることが重要です。
3.フォームで取得する情報を決める
次にフォームでどのような情報を取得するかを決めます。入力された情報は後々ナーチャリングする際や商談時に役立ちますが、フォーム入力は詳細になればなるほど離脱も増えます。そのため、何を聞くかはターゲットの検討段階を十分に考慮する必要があります。
潜在層の場合はまだ情報収集の段階であるため、最低限の情報取得が適切でしょう。一方、顕在層の場合、サービス利用予定人数など、購入に向けた具体的な情報を取得することで、精度の高い提案やフォローアップが可能となります。
4.構成を決める
パフォーマンスの高いランディングページを制作するには、構成を明確にすることが大切です。構成とは、ページ内の各コンテンツの配置や、情報を伝える順序のことを指します。これはユーザーがページをどのように認識し、どのように情報を受け取るのかに影響します。構成を決める上で重要なのは顧客目線で考えられているかです。特にCTAをどこに配置するか、どのような流れで商品を知ってほしいのかなどの構成を決める際に、サービス提供者側が伝えたいことベースで進めてしまうのではなく、顧客が知りたいことと一致するように作ることが大切です。
5.デザイン制作、コーディングを行う
ランディングページの効果を最大限に引き出すためには、デザインも重要なステップとなります。デザイン制作は、先に決めた構成に基づき、伝えたいメッセージを視覚的に最も鮮明に伝えるための方法を考えます。企業ブランディングに沿った色使いやフォント、レイアウトなどの選択、それらを調和させるためのトンマナの設定などが含まれます。一方、コーディングは、デザインされたランディングページを実際のウェブページとして機能させるための作業です。フロントエンドエンジニアは、ページが早く読み込まれ、ユーザビリティが高まるようなコードを書くことが求められます。また、デバイスやブラウザ間での表示の一貫性を保つためにも、コーディングのスキルが求められます。デザイナーやコーディングを行うフロントエンドエンジニアと共に、ユーザーの目線でわかりやすい、使いやすいランディングページを作成していくことが大切です。
6.公開、テスト、改善
ランディングページを公開した後は、その効果を定量的に把握し、改善を重ねていくフェーズが始まります。公開がゴールではなく、公開からが実質的なスタートと言えます。このステップでは、様々な指標を計測し、ユーザーの反応を評価します。CTR(クリック率)、CVR(コンバージョン率)、滞在時間などの数字を分析し、これらの指標をもとにランディングページの効果を評価します。また、ユーザーがページ内でどこに注目し、どこまでスクロールしたかを見るためのヒートマップも有効なツールです。これらの情報からユーザーの行動を理解し、必要に応じてランディングページのレイアウトやコンテンツを改善します。この公開、テスト、改善の繰り返しにより、ランディングページは逐次進化し、そのパフォーマンスは向上していきます。ランディングページは一度作成したら終わりではなく、その後の持続的な改善が重要であると理解しておくべきです。
おわりに
この記事では、ランディングページの概要からホームページとの違い、ターゲットによって異なるポイント、制作における基本的なステップを解説しました。ランディングページを制作する上では、まずはホームページとの目的の違いを明確にすることが重要です。なぜホームページではなくランディングページでないといけないのかを言語化しましょう。また、本記事で解説してきた通り、ターゲットが潜在層なのか、顕在層なのかによってアプローチやフォームが異なります。企画の段階で目的と共にターゲットを明確にすることが大切です。